やっとブログ開設できて「さぁブログを書くぞ!」と思っていましたが、
開設するだけではなく、見に来てくれた人が見やすいページなっている事も大切のようです。
ブログ記事を作成する前に、まず設定をした事を2つご紹介致します。
グローバルメニューの設置

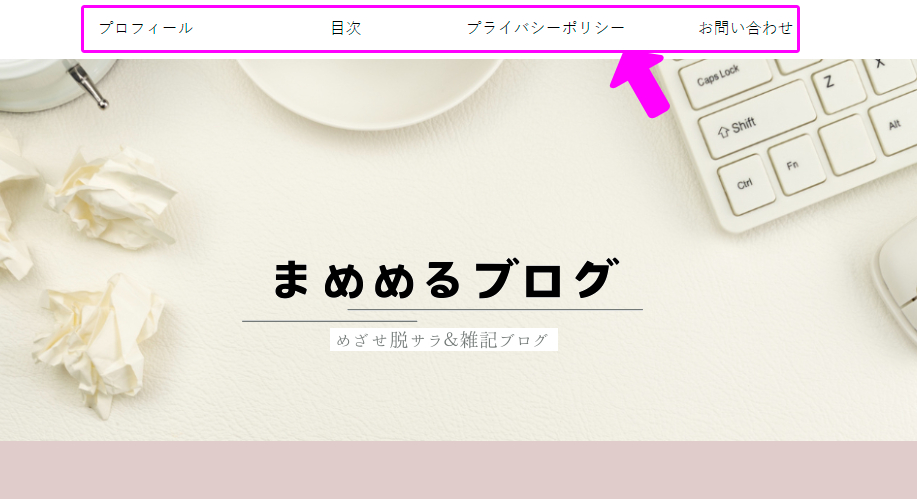
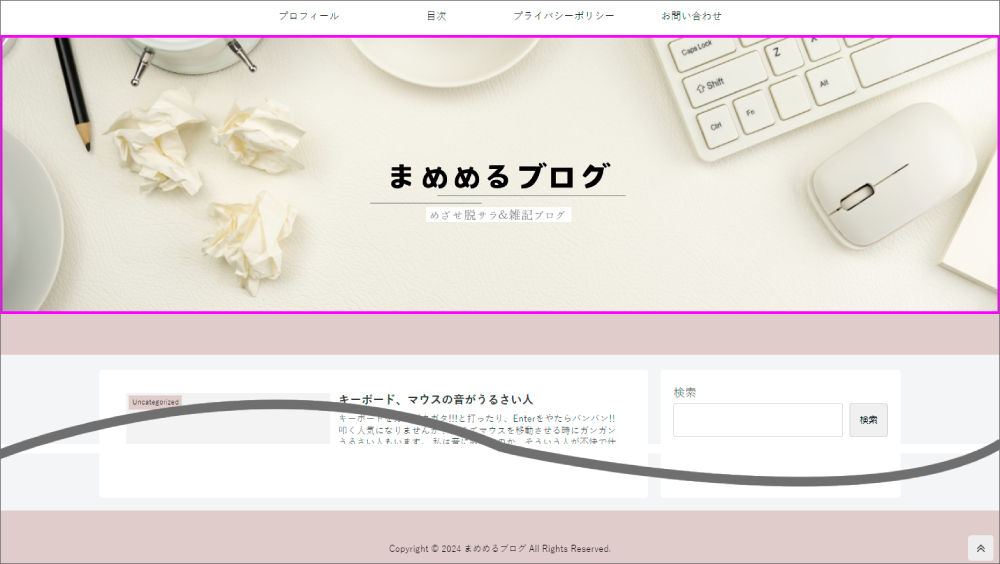
まずは自分のHPの上部に主要なページにすぐ飛べように、グローバルメニューを設置しました。
グローバルメニューとは、ナビゲーションメニューのことを指します。このメニューは、通常、ウェブサイトのヘッダー(ページの上部)に配置されていることが多く、見に来てくれた方がサイト内の主要なページやセクションに簡単にアクセスできるようになります。
私はまず下記4点を設置しました。
- プロフフィール
- 目次
- プライバシーポリシー
- お問い合わせ
グローバルメニューを設置するには
- 設置するには、まず固定ページでそれぞれのページを作成します。
固定ページはブログ記事とは異なり、お問い合わせや会社概要など、主に変わらない情報を表示するために使用されるページのようです。 - 固定ページ作成後にWordpressの外観→メニューから自分の好きな順番で表示させることができます。
YouTubeで動画を見ながら設定すると分かりやすかったです。
「ブログ 外観」などと検索すると、色々と分かりやすい動画がたくさん出てきました。
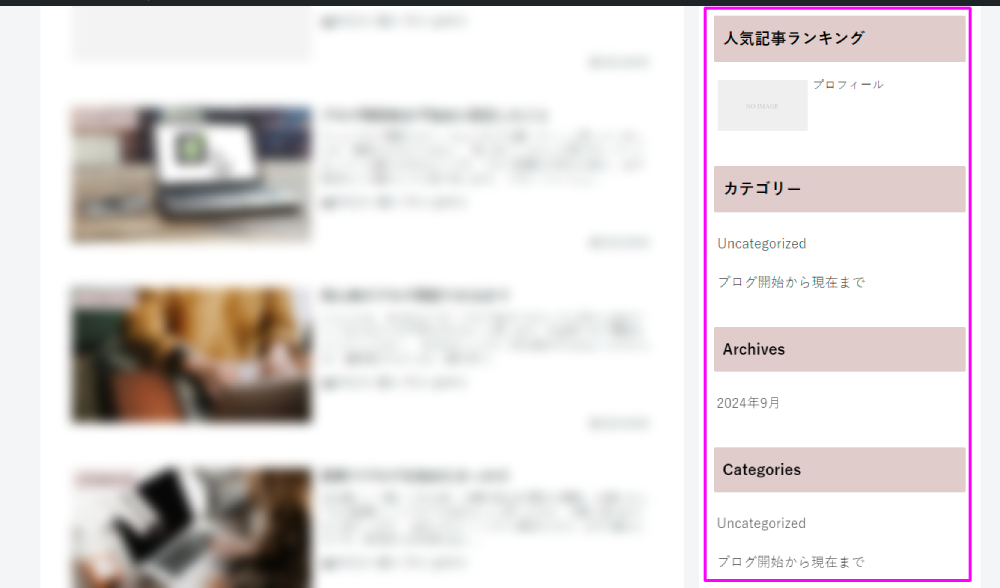
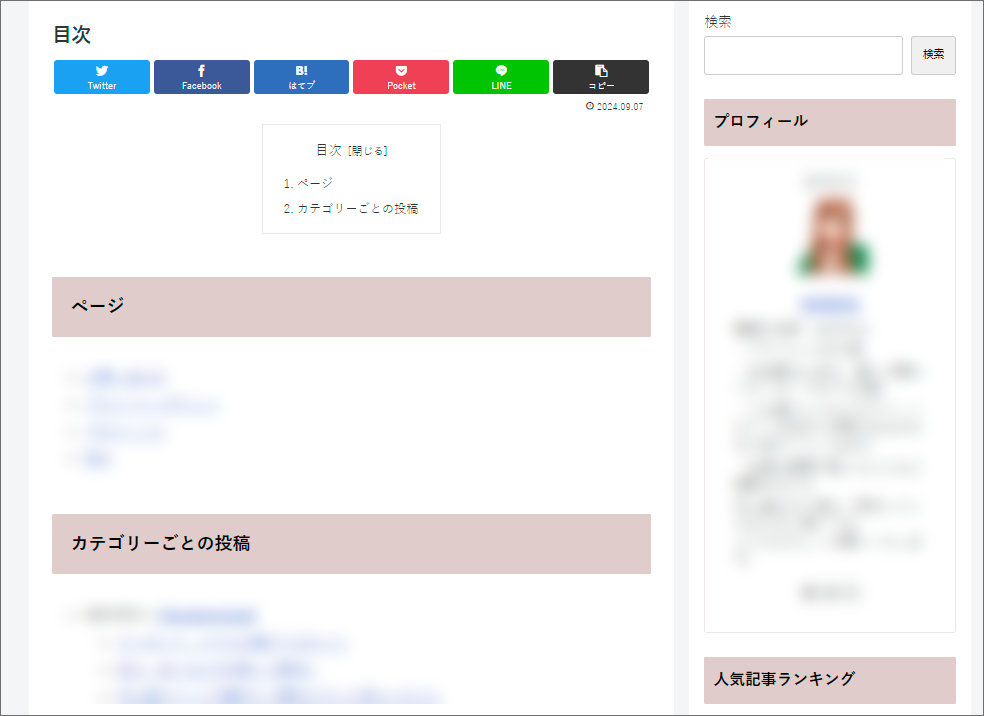
サイドバーの表示内容の変更

サイトの右側の細長部分に表示したい内容を変更しました。
グローバルメニューの内容とは異なり、ブログ記事に対する内容を設置して、見たいカテゴリやブログに簡単にアクセスできるようになりました。
まだ記事数もカテゴリ数も少ないですが。。。いずれ増えた時に見やすくなると思います。
- WordPress左側メニュー「外観」をクリック
- 「ウィジェット」をクリック
- サイドバーの項目で、表示させてたい内容を選択する
ページの外観作り

次にサイトの見た目を変更しました。
見た目がおしゃれだったり、会社のイメージに沿ったデザインなサイトは、自然と見たくなる気持ちになります。
こちらもYouTubeを見ながら設定することができました。
私はcocoon(コクーン)を使用していますので、cocoonでのお話になります。
スキンとイメージカラーを選択

スキンとイメージカラーの変更で、サイトのイメージががらっと変わりました。
これだけでもかなり雰囲気が違い、びっくりしました。しかも設定はとても簡単でした。
●スキン
サイトの外観を着せ替えするようなイメージで、配色や配置などを変更することができます。たくさんデザインのテンプレートがありその中から選ぶだけなので、とっても簡単でした。
私は「[Child]スキンテンプレート」に設定しています。
- WordPress左側メニュー「cocoon設定」をクリック
- ページ上部の「スキン」タブ内のスキン一覧で好みのスキンを選択する
- 「変更をまとめて保存」をクリック
●サイトキーカラー
ヘッダーや見出しなど、様々な場所の色が一括で変わります。
サイトの見た目が結構変わりました。
- WordPress左側メニュー「cocoon設定」をクリック
- ページ上部の「全体」タブ内の「キーカラー」で好みの色を選択する
- 「変更をまとめて保存」をクリック
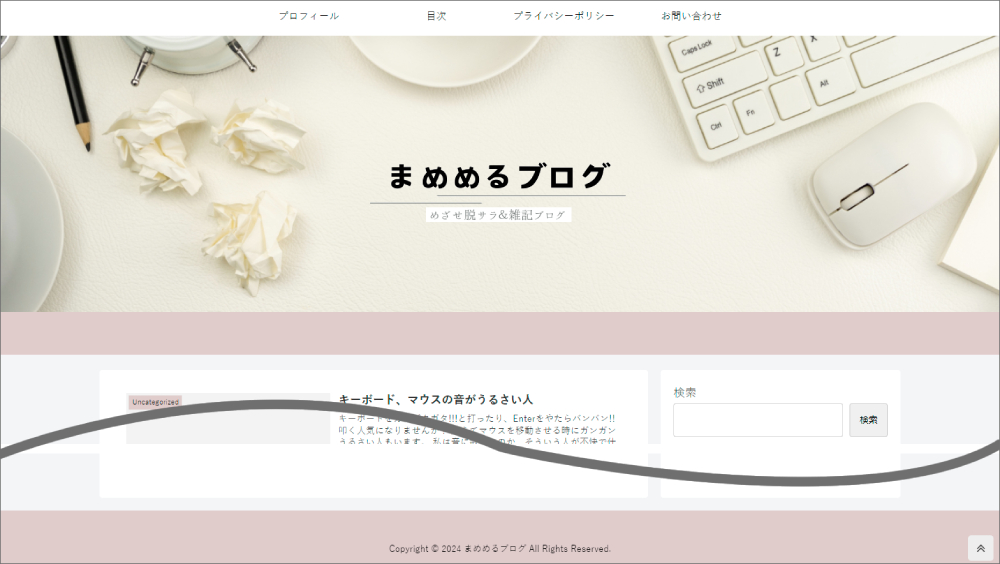
ヘッダーにロゴと画像を設置

ロゴや画像作成なんてデザイナーでもないのにできない。。。と思っていました。
「canva」という簡単に使えるオンラインデザインツールを使って私でも作成できました!
canvaはグラフィックデザインの経験がない人でも素敵なデザインを作成できるプラットフォームです。たくさんおしゃれなテンプレートが用意されており、初心者でも安心して使えました。
後はWordpressに作成したロゴと画像をアップロードするだけ。
ヘッダーを変えるだけでも、簡単に見た目がオシャレなサイトに早変わりしました。
- WordPress左側メニュー「cocoon設定」をクリック
- ページ上部の「ヘッダー」タブ内の「ヘッダーロゴ」「ヘッダー背景画像」にそれぞれアップロードする
- 「変更をまとめて保存」をクリック
現状はここまで
初心者ですが、設定自体はとても簡単で1時間もかからないくらいでできました。
が、細かいことが気になる性格なのと初心者なのもあり、ヘッダー用のロゴと背景を選んだり、配置にめちゃくちゃ時間をかけてしまいました。。。
まずはそこよりブログ作成を優先しないとと反省しました💦
現状ここまでですが、ナビメニューなども後々設置して行きたいです。
サイドバーがローマ字表記だったりよく分からない事もまだまだありますが、地道に楽しみながら成長していきたいと思います。
最後までお読みいただきありがとうございました。




コメント