ブログ開設したらプロフィールページが必要!という情報があったので、最初はブログ記事で長々とプロフィールを作成していました。
が、固定ページでプロフィールを作り、ヘッダーに置いた方が良いとYouTubeで見たので、端的に作り直しました。
固定ページとは

WordPressの「固定ページ」とは、ブログ記事のように時系列で並ぶ「投稿ページ」とは異なり、カテゴリなどにも属さない独立したページを作成できます。
固定ページは、頻繁に更新されない情報や、永続的にサイトに掲載しておく内容に適しています。以下のような用途でよく使われます。
固定ページの主な特徴
- 時系列に影響されない: 投稿ページは新しい記事が上に表示されるのに対し、固定ページはサイトのナビゲーションメニューなどに直接リンクされ、時系列に依存しません。
- カテゴリーやタグがない: 投稿ページにはカテゴリーやタグを設定できますが、固定ページにはこれらの機能はありません。そのため固定ページは記事一覧ページに表示されません。
- 階層構造が作れる: 固定ページ同士は親子関係を作成でき、サブページを持つことができます。例えば、「会社概要」の下に「沿革」や「アクセス」を子ページとして設定できます。
- 主な用途:
- 「会社概要」
- 「お問い合わせ」
- 「プライバシーポリシー」
- 「サービス案内」
固定ページは、サイトの基本的な情報を整理し、使いやすいナビゲーションを提供するために役立つものです。ブログやニュースのような頻繁な更新を必要としない内容に最適です。
固定ページでもページ作成方法は同じ

なにか特別な設定が必要なのかな…と思っていましたが、ブログ記事のページと作成方法は同じだったので簡単に作れました。
wordpressはコードを書いたりしなくていいので、素人には本当にありがたいです🙏
また、だらだら長く書いても私の人物像が伝わらないと思ったので、箇条書きで端的に書きました。
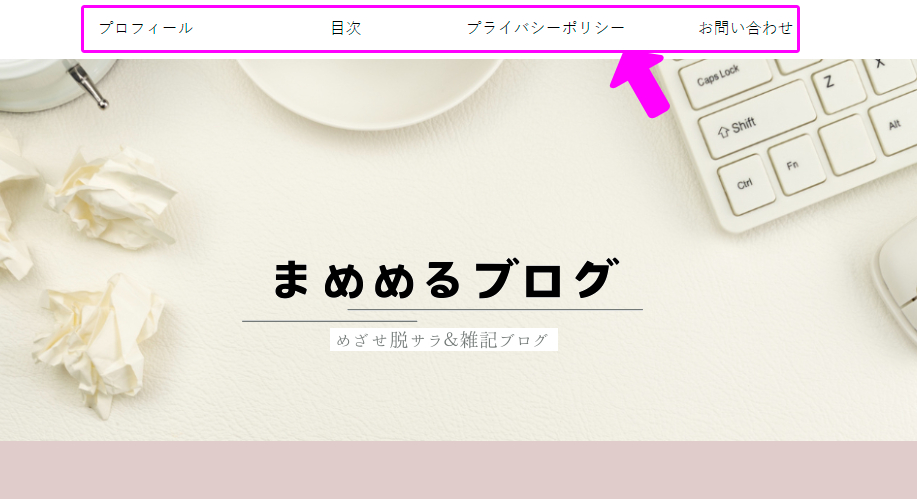
ヘッダーにプロフィールを置いた

ヘッダーにグローバルニューを設置し、その1つにプロフィールを入れました。
固定ページはどこにも属していないので、メニュー内に入れてページを見てもらえるようにしました。
グローバルメニューとは、ナビゲーションメニューのことを指します。
このメニューは、通常、ウェブサイトのヘッダー(ページの上部)に配置されていることが多く、見に来てくれた方がサイト内の主要なページやセクションに簡単にアクセスできるようになります。
これで来てくれた人がどんな人かな?って思った時に確認してもらいやすくになりました。
どんな人がわからない人の記事より、どんな人か分かった方が受け入れて貰いやすくなりそうですしね。
これからももっとページ改修をして、より見やすいページを作れるように頑張っていきたいです。
最後までお読みいただきありがとうございました。